Tócala otra vez, Sam

Como un tema lleva a otro, la entrevista radiofónica llevó a investigar como insertar un archivo de sonido y reproducirlo en un post del blog.
Estas son las principales opciones para reproducir un archivo de audio:
* Subir el archivo a un servidor, que el usuario lo descargue y, para oírlo, ejecute el reproductor por defecto de su sistema. DESCARTADA. Para el lector es un rollo pinchar en un enlace de descarga, esperar a tener el archivo completo en su equipo y reproducirlo. Demasiadas acciones y tiempo de espera, hace falta algo más inmediato.
* Utilizar un reproductor externo. Es una de las opciones más populares. Insertamos el código que nos proporciona el reproductor y la dirección donde hayamos alojado el archivo. Como en el caso anterior hay que subir el archivo de audio a un servidor.
No me gusta. Enlazar a un reproductor externo puede dar como resultado que deje de funcionar –por estar caído, cambio en la dirección de la página o desaparición-, y algunos, muestran publicidad durante la audición.
* Insertar un reproductor de audio en Flash en el post. La solución que mas me gusta. Hay un reproductor gratuito: DEWPLAYER, creado por una empresa francesa bajo una licencia Creative Commons, con unas prestaciones que prometen:
* 7 versiones de reproductor. (Mini, Classic, Multi, Multi Rect, Playlist, Bubble y Vinyl)
* Compatible con todos los navegadores (Explorer, Firefox, Opera, Apple Safari, Google Chrome).
* Tamaño reducido. Entre 9 y 12 Kb, según la versión elegida.
* Opción Playlist. Puede encadenar la reproducción de varios archivos de audio.
* Reproductor Vinyl, muy completo, puede reproducir una lista de archivos mostrando el titulo, interprete y con una imagen asociada a cada uno. Apenas encuentro información para configurarlo. Unas horas probando y funciona. Es el que abre el post.
Reproductor y archivo de audio deben estar alojados en un sitio de acceso púbico. No es ningún problema si tenemos una página web; un poco más complicado si utilizamos blogger. Veamos como solucionarlo.
ALMACENAMIENTO EXTERNO - DROPBOX
Una buena solución es utilizar DROPBOX . De paso, nos introducimos en ese sistema tan moderno, el CLOUD COMPUTING (informática en la nube). Sin tecnicismos: un disco duro online.
La “nube” es un buen lugar para colgar el reproductor y el/los archivo/s de audio. Todo en el mismo sitio y con dependencia de un único sistema (esperamos que si cierra o nos cancelan la cuenta avisen para llevarnos nuestros archivos).
DROPBOX es un servicio de alojamiento de archivos multiplataforma en la nube. Muy popular, con millones de usuarios. Permite almacenar y sincronizar archivos en línea y entre varios ordenadores. Los archivos y carpetas pueden ser privados, compartidos con los usuarios elegidos o públicos. Así que, proporcionando su ruta de acceso (URL) pueden ser accedidos desde una página web.
Algunas características básicas de DROPBOX (en su versión GRATUITA):
* 2 Gigas de espacio, sin restricción en el tamaño de los archivos (cargados desde el escritorio).
* Se obtienen links directos de acceso a los archivos
* Compatible con Windows, Linux, Mac y dispositivos móviles más populares (iPhone, Black…)
* Sincronización de archivos en los ordenadores que operan con la misma cuenta
* Solo carga las partes del archivo modificadas durante la sincronización.
* Backup automático y recuperación de archivos.
* Historial de los archivos y cambios realizados en los últimos 30 días.(Se puede deshacer).
* Transferencia de archivos en modo seguro (SSL)
* Almacena los datos mediante el protocolo de cifrado AES-256
* Puedes subir los archivos a la nube sin utilizar el navegador. Se integra en el sistema operativo.
No quiero extenderme sobre el manejo, otras funcionalidades e incidencias sobrevenidas hasta configurar Dropbox a mi gusto. Vista su utilidad, en el próximo post vemos los detalles.
TRABAJANDO CON DEWPLAYER
Desde aquí -Dewplayer- descargamos el archivo .zip que contiene las diversas versiones del reproductor.
Extraemos la que queramos usar –o todas- en el servidor elegido. En mi caso será Dropbox, en la carpeta Public, creada por el servicio al instalarse y que es de acceso público.
Este es el contenido del paquete, con las diversas versiones del reproductor (archivos .swf); un archivo playlist.xml de ejemplo donde vemos como se le pasa una lista de reproducción, y dos carpetas (covers y mp3) con imágenes y archivos de audio para comprobar el funcionamiento de los ejemplos que acompaña.
Contenido del paquete Dewplayer.zip
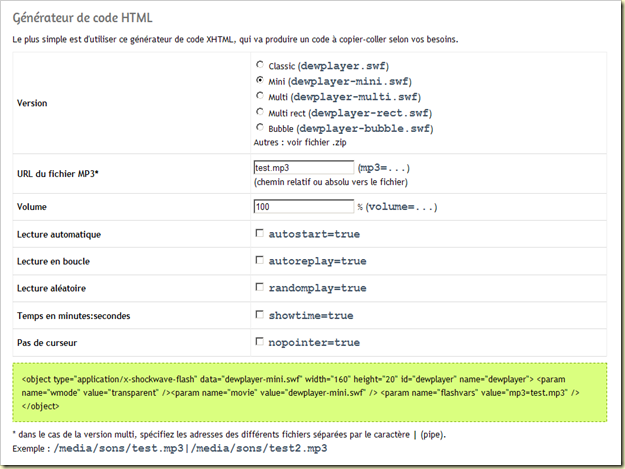
Una forma sencilla de insertar el reproductor en nuestra entrada es utilizando el generador de código HTML que nos ofrece en su página web. Seleccionamos el tipo de reproductor, introducimos la URL del fichero de audio a reproducir y otras opciones como el volumen, reproducción automática, en bucle, etc. y abajo tenemos el código HTML a insertar en el lugar de la página donde queremos que aparezca.
Generador de código HTML en la página de Dewplayer
FORMATOS DEL REPRODUCTOR DEWPLAYER
Reproductores para un archivo único de audio
Mini es la versión más sencilla. La interfaz solo muestra un botón “play” para reproducir un único archivo. Su tamaño es de 160 x 20.
A modo de ejemplo, este es el código HTML que hay que insertar y el resultado:
<p align="center">
<object type="application/x-shockwave-flash" data=http://dl.dropbox.com/u/xxxxxx/dewplayer-mini.swf width="160" height="20" id="dewplayer" name="dewplayer">
<param name="wmode" value="transparent" />
<param name="movie" value=http://dl.dropbox.com/u/xxxxxx/dewplayer-mini.swf />
<param name="flashvars" value=”mp3=http://dl.dropbox.com/u/xxxxxx/mp3/Casablanca_1942.mp3” />
</object>
</p>
Dewplayer Mini (160 x 20)
En rojo el nombre del reproductor elegido y el archivo a reproducir. OJO: hay que dar la ruta de acceso completa, y sin espacios ni caracteres acentuados.
Las etiquetas en azul <p align="center">…/ … </p> se han insertado manualmente para centrar el reproductor en la página. Si no se incluyen se verá alineado a la izquierda. El código anterior nos servirá para ver un ejemplo de las otras versiones, solo es necesario cambiar el nombre del reproductor(archivo.swf) y el tamaño de visualización.
Mini-127. Versión igual a la anterior con tamaño más reducido (127 x 20). Sustituimos la referencia …/dewplayer-mini.swf por …/dewplayer-mini-127.swf y este es el resultado.
Dewplayer Mini –127 (127 x 20)
Classic, igual que la interfaz Mini, con un botón de pausa y de stop. Esta versión tiene como nombre de archivo dewplayer.swf; así que copiamos el código anterior y eliminamos “–mini” en las dos líneas que aparece ya tenemos nuestro reproductor listo:
Dewplayer Classic (200 x 20)
Si haces los cambios a mano, editando el código HTML, recuerda modificar el tamaño del reproductor –etiquetas “width” y “height”- para que se vea completo en la pantalla.
Classic Vol. Variación de la anterior, las mismas opciones con control de volumen. El tamaño aumenta hasta un ancho de 240. Sustituimos la llamada al fichero …dewplayer.swf por …dewplayer-vol.swf … y no olvides aumentar el ancho hasta 240 o seguirás viendo lo mismo que en el Classic.
Dewplayer Classic-Vol (240 x 20)
Bubble, es la última versión para reproducir un único audio, el resto, como veremos, admiten listas de reproducción. Encontramos dos versiones en el archivo .zip: Dewplayer-bubble.swf y Dewplayer-bubble-vol.swf. El nombre nos indica la diferencia, es la misma interfaz con y sin control del volumen.
Dewplayer Classic-Vol (250 x65)
Reproductores de archivos múltiples
Si queremos reproducir varios archivos de audio, o mostrar una lista de reproducción, hay seis versiones de Dewplayer.
Multi y Multi Rect son las mas sencillas. De tamaño reducido y con botones de pausa, stop, pista anterior y pista siguiente, se diferencian en el estilo de la interfaz.
Para estos ejemplos vamos a modificar el código, añadiendo otro archivo de audio, y comprobaremos la capacidad del reproductor para leer varias pistas.
Seguimos con el mismo tema musical, la versión de As Time Goes By (Casablanca) de Dooley Wilson; añadimos la misma versionada con Louis Armstrong… Tócala otra vez, Sam.
Así nos queda el nuevo código:
<p align="center">
<object type="application/x-shockwave-flash" data=http://dl.dropbox.com/u/xxxxxx/dewplayer-multi.swf width="240" height="20" id="dewplayer" name="dewplayer">
<param name="wmode" value="transparent" />
<param name="movie" value=http://dl.dropbox.com/u/xxxxxx/dewplayer-multi.swf />
<param name="flashvars" value="mp3=http://dl.dropbox.com/u/xxxxxx/mp3/Casablanca_1942.mp3|http://dl.dropbox.com/u/xxxxxx/mp3/Sinatra_Casablanca.mp3&showtime=1" /></object>
</p>
Como siempre, en rojo la ruta y nombre del reproductor seleccionado –en este caso dewplayer-multi.swf- y del audio a reproducir. El segundo audio se añade utilizando el conector “|” –pipe- a continuación del anterior.
Dewplayer Multi (240 x 20)
Dewplayer Multi Rect (240 x 20)
Playlist y Playlist-Cover. Aquí hay una novedad. Se puede utilizar un archivo en formato .XML y pasar los parámetros (URL, titulo, autor…) al reproductor. En el paquete descargado tenemos, a modo de ejemplo, un archivo Playlist.xml que vamos a modificar con nuestros títulos.
Es muy practico, pues entre otras cosas, simplifica el código al ir muchos de los parámetros en el archivo Playlist.xml… y con la ventaja de que una vez insertado en la página modificando el playlist cambiará el archivo que se reproduce, sin tocar el código de la pagina web o entrada del blog.
Este es el código a utilizar:
<p align="center">
<embed src=http://dl.dropbox.com/u/xxxxxx/dewplayer-playlist.swf width="303" height="113" flashvars="xml=http://dl.dropbox.com/u/xxxxxx/playlist.xml&showtime=true"></embed>
</p>
En color, como siempre, la ruta (URL) del reproductor –dewplayer-playlist.swf- y en fucsia la del archivo playlist.xml, del que ahora vemos su contenido.
Archivo Playlist.xml
<?xml version="1.0" encoding="UTF-8"?>
<playlist version="1" xmlns="http://xspf.org/ns/0/">
<title>Casablanca 1942</title>
<creator></creator>
<link></link>
<info>As Time Goes By</info>
<image>https://photos-1.dropbox.com/i/interstitial/b2GxaqELSHye7hPCEVvSVvFZR0iOXduU2HokB7Vrd1I/51333794/1322787600/a8b4612/</image>
<trackList>
<track>
<location>http://dl.dropbox.com/u/xxxxxx/mp3/Casablanca_1942.mp3</location>
<title>Dooley Wilson</title>
<info>Dooley Wilson</info>
<image>https://dl.dropbox.com/s/o06gmz3l6846gdm/Dooley.jpg</image>
<link>http://dl.dropbox.com/u/xxxxxx/mp3/Casablanca_1942.mp3</link>
</track>
<track>
<location>http://dl.dropbox.com/u/xxxxxx/mp3/_1__LOUIS_ARMSTRONG_-_As_Time_Goes_By.mp3</location>
<title>Louis Armstrong</title>
<info>Louis Armstrong</info>
<image>https://dl.dropbox.com/s/yw9dbgsidfpgqov/Louis.jpg</image>
<link>http://dl.dropbox.com/u/xxxxxx/mp3/Casablanca_1942.mp3</link>
</track>
</trackList>
</playlist>
En azul, texto opcional que mostrara el reproductor,s i queremos mostrar el título, interprete, etc…
Naranja (opcional). URL de las imágenes para las versiones playlist-cover y vinyl del reproductor.
Verde (opciona). URL de la página destino si pinchamos en el botón download (versión vinyl).
Rojo. Obligatorio. URL del archivo de audio a reproducir.
Si observamos el archivo vemos una cabecera y, seguidamente entre las etiquetas <track>… </track> cada uno de los archivos que forma parte de nuestra lista de reproducción.
Las etiquetas que no se usan o son opcionales, pueden ser eliminadas. No lo hago en el ejemplo para poder usar todos los reproductores con el mismo archivo playlist.xml. Pero la lista de reproducción , si solo queremos pasar los parámetros del audio, puede ser así de reducida para cada archivo/par de etiquetas <track></track>.
…
<track>
<location>http://dl.dropbox.com/u/xxxxxx/mp3/Casablanca_1942.mp3</location>
<title>Dooley Wilson</title>
</track>
<track>
<location>http://dl.dropbox.com/u/xxxxxx/mp3/_1__LOUIS_ARMSTRONG_- _As_Time_Goes_By.mp3</location>
<title>Louis Armstrong</title>
</track>
…
Utilizando el código del playlist.xml este es el resultado para los reproductores Playlist y Playlist-Cover. Este ultimo utiliza las imágenes referenciadas en el archivo XML y muestra la que esta asociada a cada archivo. Si la lista es muy extensa nos permite desplazarnos con la barra deslizante.
Dewplayer Playlist (240 x 200)
Dewplayer Playlist-Cover (240 x 400)
Vinyl. La opción más sofisticada. Con el mismo archivo XML anterior, vemos como soporta imágenes, diversos campos de texto y un botón (download) que nos redirige a la página especificada para cada archivo a reproducir.
Modificamos el sencillo código anterior para llamar al reproductor Dewplayer-vinyl.swf. Utilizamos el mismo archivo playlist.xlm ya detallado.
<p align="center">
<embed src=http://dl.dropbox.com/u/xxxxxx/dewplayer-vinyl-en.swf width="303" height="113" flashvars="xml=http://dl.dropbox.com/u/xxxxxx/playlist.xml&showtime=true"></embed>
</p>
El paquete ofrece dos versiones vinyl y vinyl-en. La primera en francés y la segunda en ingles. A efectos prácticos solo cambia el botón: download & telecharger….C’est la vie… el desarrollador del producto es francés.
Dewplayer Vinyl (303 x 113)
CONFIGURADOR DEWPLAYER
Para los más perezosos, está página web nos ofrece un configurador para Dewplayer que cubre todos los reproductores http://canaltic.com/blog/html/audioplayer/dwplayer.html, así podemos ver su aspecto y probarlo antes de decantarnos por el más indicado.
Si has llegado hasta aquí seguramente se ha despertado tú curiosidad sobre los reproductores flash, en general; y sobre Dewplayer en particular.
Pero lo que te sonará para siempre es la música de As Time Goes By (El Tiempo Pasará). Canción compuesta por Herman Hupfeld en 1931 e interpretada por Dooley Wilson en Casablanca (1942). Su música se utilizó como banda sonora de la película y es una de las escenas más famosas en la historia del cine. De ella, hay infinidad de versiones en todos los idiomas… y una conocida frase que, en realidad, Bogart no pronuncia en toda la película, ni en la versión original ni en la doblada al castellano: “Tócala otra vez, Sam”































Gracias a tu entrada por fin conseguí poner el reproductor en mi blog, thanks a lot!
ResponderEliminarHola, Gloria:
ResponderEliminarMe alegra saber que la entrada te ha sido de ayuda !!.
Gracias a ti por comentar.
Saludos,
OYE Como le pongo imagenes al Dewplayer Vinyl ayuda porfa osea q al reproducir la cancion salga la imagen
ResponderEliminarTienes que utiliar un archivo playlist.xml donde esten referenciados el archivo a reproducir y la imagen a mostrar.
ResponderEliminarLas imagenes también tienen que estár accesibles via web (como la música).
La explicación detallada está en la sección del post que habla del reproductor Playlist y Playlist-Cover.
Saludos
Muy útil el artículo porque quiero llevándolo hacer desde hace un tiempo pero no sabía como conseguirlo, a ver si esta tarde me pongo con la ayuda que has dado, un saludo
ResponderEliminar